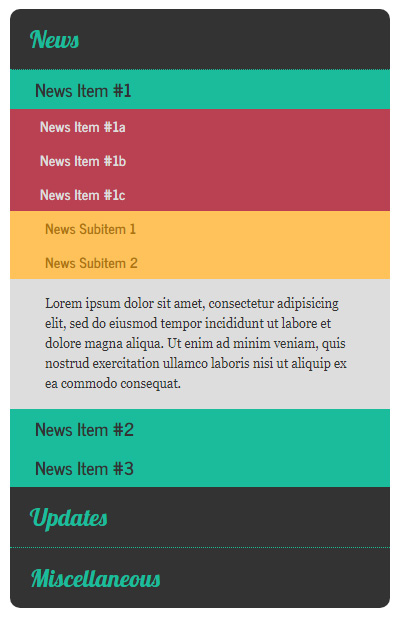
多層級收合式選單 Multi-level Accordion
CSS:
<link href='https://fonts.googleapis.com/css?family=News+Cycle:400,700' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">
<style>
* { margin:0; padding:0; }
body { font-size:100%; }
.accordion { width:380px; margin:20px auto; }
.accordion h1, h2, h3, h4 { cursor:pointer; }
.accordion h2, h3, h4 { font-family:"News Cycle"; }
.accordion h1 { padding:15px 20px; background-color:#333; font-family:Lobster; font-size:1.5rem; font-weight: normal; color:#1abc9c; }
.accordion h1:hover { color:#4afcdc; }
.accordion h1:first-child { border-radius:10px 10px 0 0; }
.accordion h1:last-of-type { border-radius:0 0 10px 10px; }
.accordion h1:not(:last-of-type) { border-bottom:1px dotted #1abc9c; }
.accordion div, .accordion p { display:none; }
.accordion h2 { padding:5px 25px; background-color:#1abc9c; font-size:1.1rem; color:#333; }
.accordion h2:hover { background-color:#09ab8b; }
.accordion h3 { padding:5px 30px; background-color:#b94152; font-size:.9rem; color:#ddd; }
.accordion h3:hover { background-color:#a93142; }
.accordion h4 { padding:5px 35px; background-color:#ffc25a; font-size:.9rem; color:#af720a; }
.accordion h4:hover { background-color:#e0b040; }
.accordion p { padding:15px 35px; background-color:#ddd; font-family:"Georgia"; font-size:.8rem; color:#333; line-height:1.3rem; }
.accordion .opened-for-codepen { display:block; }
</style>
HTML:
<aside class="accordion">
<h1>News</h1>
<div class="opened-for-codepen">
<h2>News Item #1</h2>
<div class="opened-for-codepen">
<h3>News Item #1a</h3>
<div>
<h4>News Subitem 1</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h4>News Subitem 2</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h4>News Subitem 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<h3>News Item #1b</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h3>News Item #1c</h3>
<div class="opened-for-codepen">
<h4>News Subitem 1</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h4>News Subitem 2</h4>
<p class="opened-for-codepen">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<h2>News Item #2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>News Item #3</h2>
<div>
<h3>News Item #3a</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h3>News Item #3b</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<h1>Updates</h1>
<div>
<h2>Update #1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>Update #2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>Update #3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>Update #4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<h1>Miscellaneous</h1>
<div>
<h2>Misc. #1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>Misc. #2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h2>Misc. #3</h2>
<div>
<h3>Misc. Item #1a</h3>
<div>
<h4>Misc. Subitem 1</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h4>Misc. Subitem 2</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h4>Misc. Subitem 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<h3>Misc. Item #2a</h3>
<div>
<h4>Misc. Subitem 1</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<h4>Misc. Subitem 2</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</aside>
JS:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
var headers = ["H1","H2","H3","H4","H5","H6"];
$(".accordion").click(function(e) {
var target = e.target,
name = target.nodeName.toUpperCase();
if($.inArray(name,headers) > -1) {
var subItem = $(target).next();
//slideUp all elements (except target) at current depth or greater
var depth = $(subItem).parents().length;
var allAtDepth = $(".accordion p, .accordion div").filter(function() {
if($(this).parents().length >= depth && this !== subItem.get(0)) {
return true;
}
});
$(allAtDepth).slideUp("fast");
//slideToggle target content and adjust bottom border if necessary
subItem.slideToggle("fast",function() {
$(".accordion :visible:last").css("border-radius","0 0 10px 10px");
});
$(target).css({"border-bottom-right-radius":"0", "border-bottom-left-radius":"0"});
}
});
</script>
整理資料來自: https://codepen.io/rbobrowski/pen/likvA

留言