更加彈性的 CSS3 精靈盒子 - Flexbox
Flexbox 的屬性:
1. display
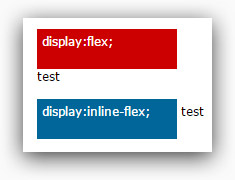
- display:flex (類似 display:block)
- display:inline-flex (類似 display:inline-block)

2. flex-direction
Flexbox 內容元素的「排列方向」,有四種--- row(預設值):由左到右,從上到下
- row-reverse(與 row 相反):由右到左,從上到下
- column:從上到下,再由左到右
- column-reverse(與 column 相反):從下到上,再由左到右

3. justify-content
決定內容元素與整個 Flexbox 的「水平對齊」位置- flex-start(預設值):對齊最左邊
- flex-end:對齊最右邊
- center:水平置中
- space-between:平均分配內容元素,左右元素將會與最左邊和最右邊貼齊
- space-around:平均分配內容元素,間距也是平均分配

4. align-items
決定內容元素與整個 Flexbox 的「垂直對齊」位置- flex-start(預設值):對齊最上面
- flex-end:對齊最下面
- center:垂直置中
- stretch:將內容元素全部撐開至 Flexbox 的高度
- baseline:以所有內容元素的基線作為對齊標準

5. align-self
設定與 align-items 相同,但 align-self 的作用在於覆寫已經套用 align-items 的屬性
6. align-content
align-items 是針對內容為單行的元素進行處理align-content 是針對內容為多行的元素
- flex-start(預設值):對齊最上面
- flex-end:對齊最下面
- center:垂直置中
- space-between:將第一行與最後一行分別對齊最上方與最下方
- space-around:每行平均分配間距
- stretch:內容元素全部撐開

7. flex-wrap
display 設定為 flex 或 inline-flex 的時候,子元素就是以單行的方式,彈性撐滿父元素,所以就要利用 flex-wrap 來換行
- nowrap(預設值):單行
- wrap:多行
- wrap-reverse:多行,但內容元素反轉

8. order
直接指定一個數字,由小到大的排列順序

*9. flex
由三個屬性組合而成,依序是「flex-grow」、「flex-shrink」和「flex-basis」,如果 flex 只填了一個數值 ( 無單位 ),那麼預設就是以 flex-grow 的方式呈現- flex-grow:數字,無單位,當子元素的 flex-basis 長度「小」於它自己在父元素分配到的長度,按照數字做相對應的「伸展」比例分配,預設值為 1,設為 0 的話不會進行彈性變化,不可為負值。
- flex-shrink:數字,無單位,當子元素的 flex-basis 長度「大」於它自己在父元素分配到的長度,按照數字做相對應的「壓縮」比例分配,預設值為 1,設為 0 的話不會進行彈性變化,不可為負值。
- flex-basis:子元素的基本大小,作為父元素的大小比較基準,預設值為 0,也因為預設值為 0,所以沒有設定此屬性的時候,會以直接採用 flex-grow 屬性,flex-basis 也可以設為 auto,如果設為 auto,就表示子元素以自己的基本大小為單位。

筆記整理,更詳細解說請至:深入解析 CSS Flexbox
W3C 的 CSS Flexible Box Layout Module Level 1
https://www.w3.org/TR/css-flexbox-1/#box-model
Flexbox 的屬性
https://www.w3.org/TR/css-flexbox-1/#property-index
https://www.w3.org/TR/css-flexbox-1/#box-model
Flexbox 的屬性
https://www.w3.org/TR/css-flexbox-1/#property-index
留言